Web Design Tips and Tricks for Beginners
Web design is the art and science of creating websites that are attractive, functional, and user-friendly. Web design can be a rewarding and creative career, but it can also be challenging and frustrating if you don’t know the basics. In this blog, we will share some web design tips and tricks for beginners that will help you create stunning websites with ease.
What is web design?
Web design is the process of planning, designing, and developing websites. Web design involves both the visual and technical aspects of a website, such as layout, colour scheme, typography, images, animations, navigation, interactivity, and functionality.
Web design is different from web development, which is the coding and programming part of a website. Web design is more focused on the appearance and usability of a website, while web development is more concerned with the functionality and performance of a website.
Web design is also different from graphic design, which is the creation of visual elements such as logos, icons, illustrations, and posters. Graphic design is a subset of web design, as web design also includes other elements such as content, structure, and user interface.
Why is web design important?
Because it affects how visitors and potential customers perceive your website, web design is crucial. A good web design can:
- Attract and retain your audience’s attention.
- Communicate your brand identity and message.
- Enhance your credibility and trustworthiness.
- Increase your conversion and sales.
- Improve your user experience and satisfaction.
- Boost your search engine ranking and visibility.
A bad web design, on the other hand, can:
- Repel and annoy your audience.
- Confuse and mislead your visitors.
- Damage your reputation and image.
- Reduce your traffic and revenue.
- Cause frustration and dissatisfaction.
- Lower your search engine ranking and visibility
Therefore, web design is not only a matter of aesthetics but also a matter of functionality, usability, and accessibility.
How do I learn web design?
Anyone who has an interest in and a passion for web design can learn it. However, web design is also a complex and dynamic field that requires constant learning and updating. To learn web design, you need to:
- Learn the basics of web design theory and principles, such as colour theory, typography, layout, grid systems, hierarchy, contrast, alignment, balance, and harmony.
- Learn the essential web design tools and software, such as HTML, CSS, JavaScript, Photoshop, Illustrator, Sketch, Figma, and WordPress.
- Learn the best web design practices and standards, such as responsive design, mobile-first design, accessibility, usability, SEO, and performance.
- Learn from the experts and professionals, such as web design blogs, podcasts, books, courses, tutorials, and online communities.
- Learn by doing and experimenting, such as by creating your own web design projects, portfolios, and websites.
What are some web design tips and tricks for beginners?
Here are some web design tips and tricks for beginners that will help you create better websites:

- Keep it simple and minimalist.
- A simple and minimalist web design is easier to read, navigate, and understand. It also reduces the loading time and the cognitive load of your website. To achieve a simple and minimalist web design, you should:
- Use a limited and consistent colour palette.
- Use a clear and legible font and font size.
- Use whitespace and negative space to create breathing room and contrast.
- Use icons and images to convey meaning and emotion.
- Use simple and intuitive navigation and menus.
- Use clear and concise content and copy.
- Remove any unnecessary and distracting elements.

- Make it responsive and mobile-friendly. A responsive and mobile-friendly web design is one that adapts to different screen sizes and devices, such as desktops, laptops, tablets, and smartphones. A responsive and mobile-friendly web design can:
- Improve your user experience and satisfaction.
- Increase your reach and audience.
- Enhance your SEO and ranking.
- Save time and money.
- To make your web design responsive and mobile-friendly, you should:
- Use a flexible and fluid layout that uses relative units, such as percentages, ems, and rems.
- Use media queries to adjust your layout and content based on the screen width and height.
- Use a hamburger menu or a collapsible menu to hide and show your navigation and menus.
- Use large and touch-friendly buttons and links that are easy to tap and click.
- Use readable and scannable text that uses short sentences, paragraphs, headings, and bullet points.
- Use images and videos that are optimised and compressed for the web.

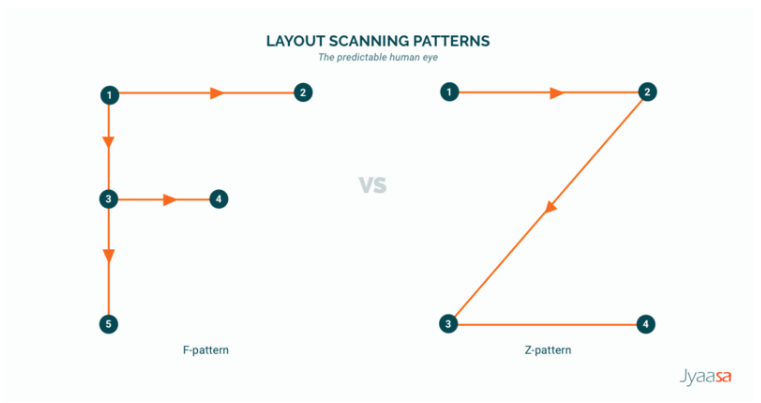
- Follow the F-pattern or the Z-pattern.
- The F-pattern and the Z-pattern are two common eye-tracking patterns that describe how users scan and read a web page. The F-pattern is more suitable for web pages that have a lot of text and content, such as blogs, articles, and news. The Z-pattern is more suitable for web pages that have less text and more visual elements, such as landing pages, home pages, and portfolios. To follow the F-pattern or the Z-pattern, you should:
- Place the most important and relevant information on the top left corner of your web page, such as your logo, headline, and introduction.
- Place the secondary information on the top right corner of your web page, such as your navigation, menu, and search bar.
- Place the least important information on the bottom right corner of your web page, such as your footer, social media links, and contact details.
- Use visual cues and elements, such as images, colours, shapes, and lines, to guide your users’ eyes and attention.
Conclusion
Web design is a fun and rewarding skill that can help you create beautiful and effective websites. However, web design is also a challenging and evolving skill that requires constant learning and improvement. By following these web design tips and tricks for beginners, you can start your web design journey with confidence and ease.





0 Comments